
안녕하세요, 오늘은 블로그에 위젯을 달아보려고 합니다. 네이버 블로그에 다른 블로그나, 인스타그램 등을 바로 연결해서 들어가는 위젯을 달아보고자 합니다.
오늘은 네이버블로그에 인스타그램 위젯을 달아보려고 합니다.
01 자신이 달고자 하는 위젯 이미지를 만든다.
우선 자신이 달고 하는 위젯에 관련된 이미지를 만듭니다. 위젯의 크기는 가로 170px * 세로 600px까지 지원됩니다. 저는 개인적으로 정사각형을 좋아해서 가로 150px * 세로 150px로 준비했습니다. 인터넷에서 해당 블로그 혹은 인스타그램 관련 이미지를 다운로드해서 자신만의 위젯을 만들면 됩니다. 저는 주로 아래에 링크 걸어둔 디자인 플랫폼 미리 캔버스에서 만들어보는데요. 검색해 보시면 쉽게 만들어 보실 수 있습니다.
↓↓↓↓↓↓↓↓↓↓
디자인 플랫폼 미리캔버스
디자인 작업이 필요한가요? 5만개 이상의 무료 템플릿으로 간편하고 편하게 원하는 디자인을 만들 수 있어요.
www.miricanvas.com

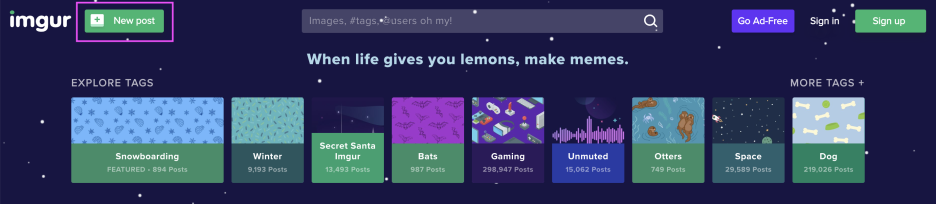
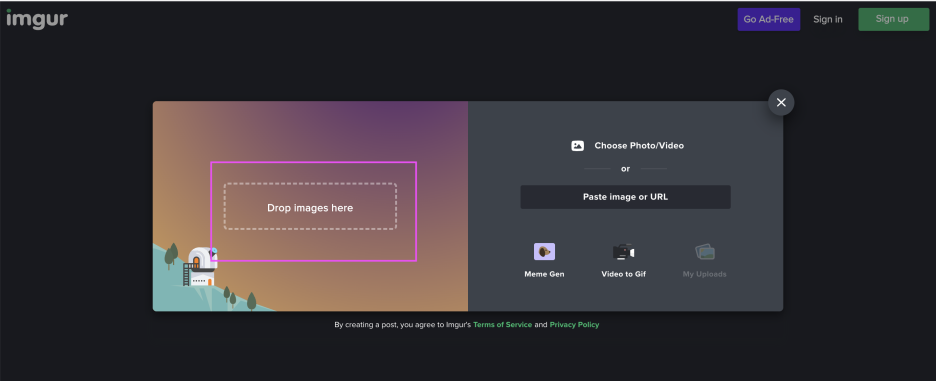
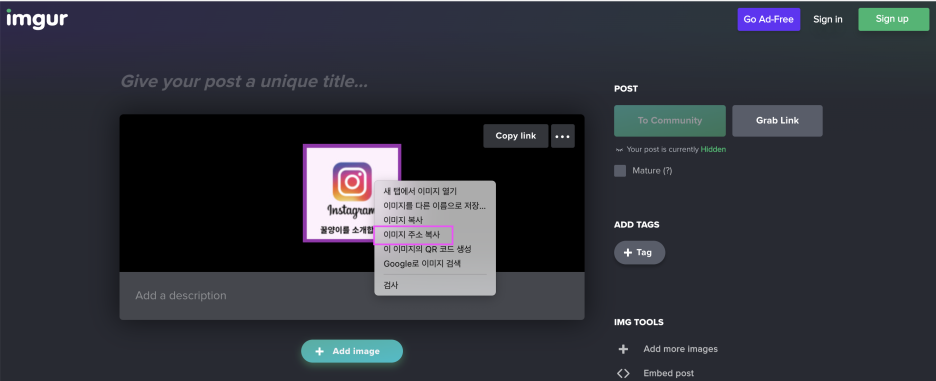
위젯을 만들기 위해서 HTML에 들어갈 이미지 주소를 만들어야 합니다. 열심히 알아보니 아래 사이트 주소에서 이미지 주소를 만들어 볼 수 있었습니다.
↓↓↓↓↓↓↓↓↓
Imgur: The magic of the Internet
Imgur is the easiest way to discover and enjoy the magic of the Internet. It’s where you’ll find the funniest, most informative and inspiring images, memes, GIFs, and visual stories served up in an endless stream of bite-sized fun. Powered by a passion
imgur.com



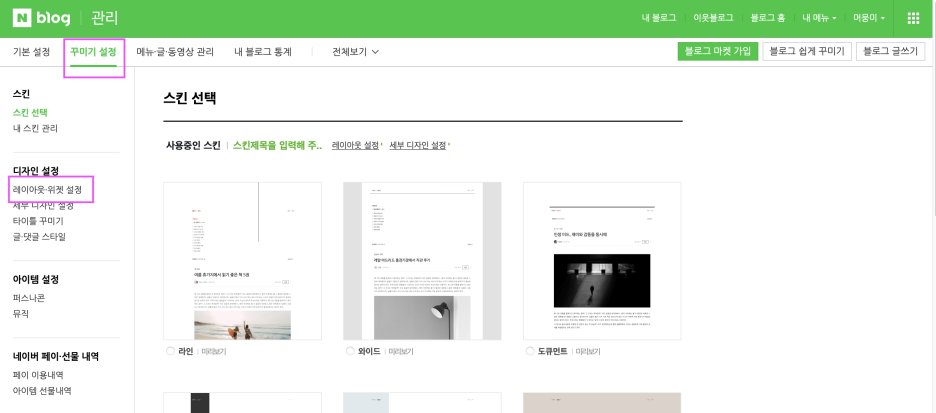
02 네이버 블로그 꾸미기 설정에 들어간다.

네이버 블로그→관리→꾸미기 설정→레이아웃,
위젯 설정에 들어가시면 됩니다.
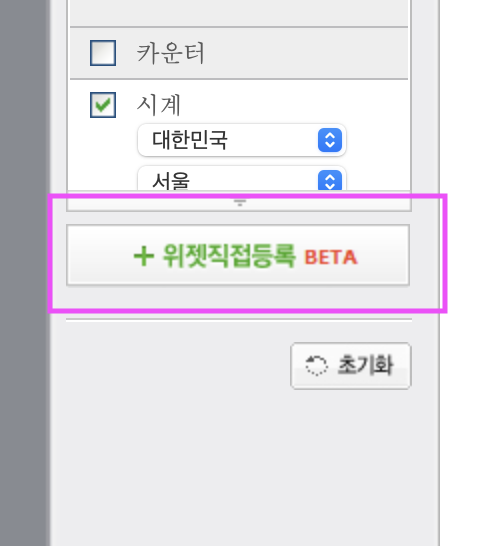
그리고 스크롤을 계속 내리다 보시면
위젯 직접 등록을 찾으실 수 있습니다.


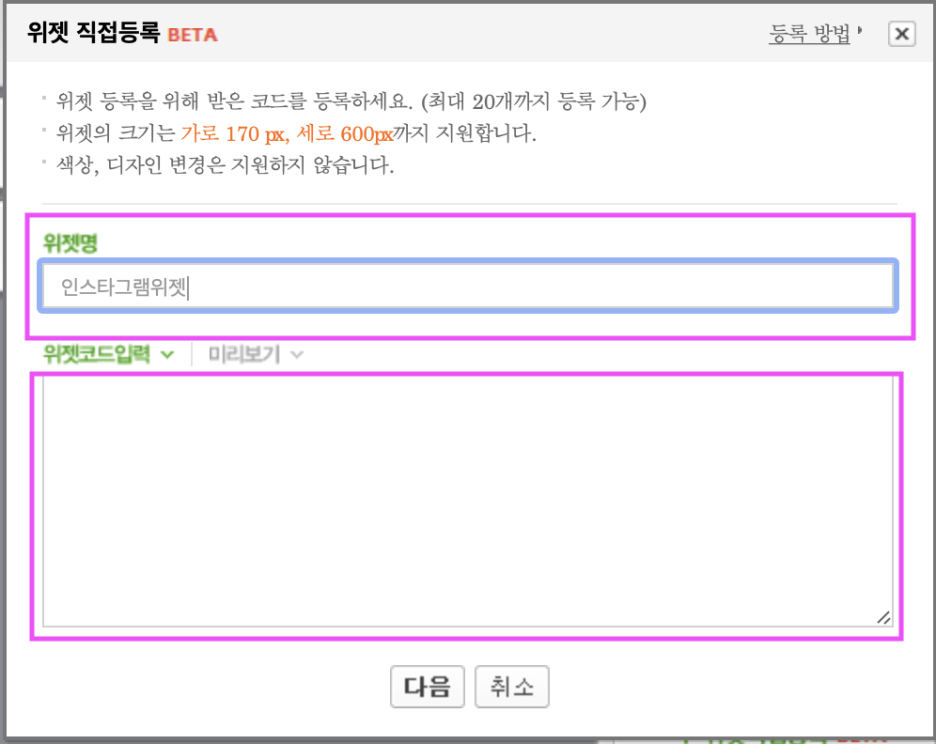
그러면 위와 같은 창이 나옵니다. 위젯 명연 해당 이름을 자유롭게 써 주세요. 그리고 이제 위젯 코드 입력을 넣어야 합니다.
HTML 주소를 넣어주면 됩니다.
↓↓↓↓↓↓↓↓↓
<p alingn="center" style="text-align: center;">
<a target="_blank" href="내 인스타그램 주소">
<img src="이미지 주소" width="150" height="150" /></a><br /></p>
내 인스타그램 주소 = 내가 넣고자 하는 블로그 나 인스타그램 주소 등을 넣어줍니다.
이미지 주소 = 아까 만들었던 이미지 주소를 여기에 붙여 넣기 합니다.
가로, 세로의 높이는 내가 만든 이미지 크기로 수정하시면 됩니다.
마지막으로 위젯 코드 입력란에 위의 HTML 주소를 복사해서 넣으시고 확인하시고 위젯 코드가 생성됩니다. 그리고 내가 원하는 위치로 조절하시면 됩니다. 처음에 무척 헤매면서 배웠는데요. 한 번 하고 나니깐 이제는 또 다른 위젯도 만들어서 넣을 수 있을 것 같습니다. 이상 블로그에 위젯 달기였습니다.
감사합니다.
'블로그꾸미기' 카테고리의 다른 글
| 구글 애드센스 승인완료 (32) | 2024.02.05 |
|---|---|
| 구글 애드센스 승인 보류 (21) | 2024.02.04 |
| [블로그성장] 블로그 검색 등록 방법(줌) (38) | 2024.02.02 |
| 아이폰 카카오톡 테마 적용하기 (24) | 2024.02.01 |
| [블로그성장] 블로그 검색 등록 방법(다음) (35) | 2024.02.01 |




댓글